GASでWebアプリケーションを作ってみるならReferenceのソースコードがお勧め!
GASでWebアプリケーション作れると知ったので、作ってみたいと思いまして、いろいろ調べました。Google『GAS Webアプリケーション』で検索!いろんな人たちがまとめた記事が出てくる出てきました。次のことがわかりました。
- Google Apps Scriptのプロジェクト単位がWebアプリケーションになる
- そのプロジェクトにHTMLやGASのコードを作る
- GASにdoGetというfunctionを作るとURLアクセスしたときにそこが動く
- HttpServiceというHTMLに関するClassが存在する
- HTML(というかScript)からGASの処理を呼び出せる
- プロジェクトをWebアプリケーションとしてデプロイするとアクセスするためのURLが作成される
これらの情報からこういうことなのかな、と理解しまして、Gmailの情報を表示するWebアプリケーションを作ってみることにしました。

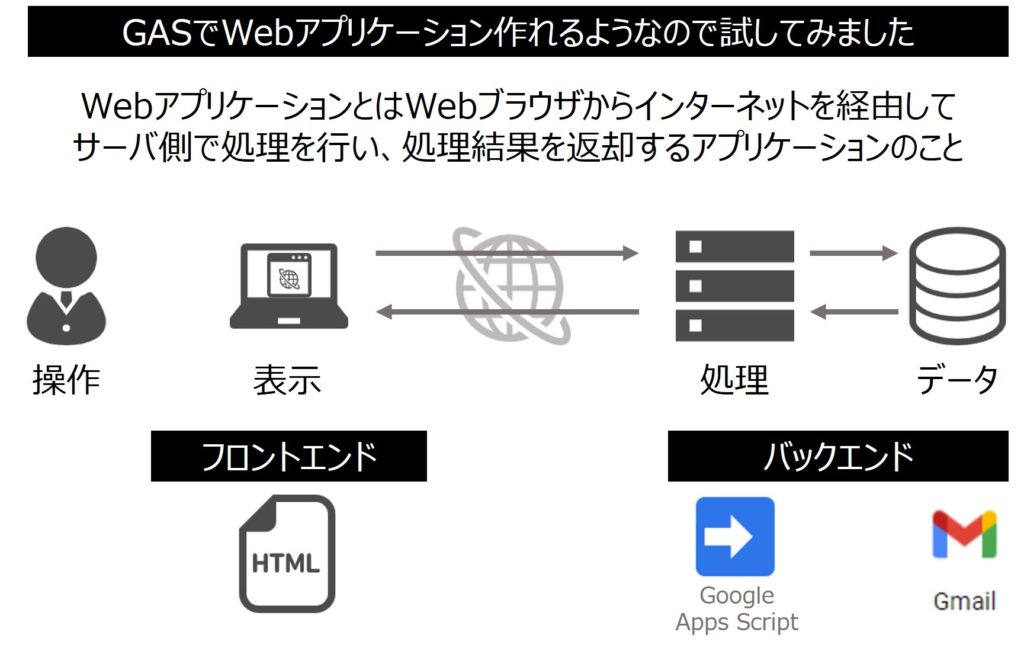
Webアプリケーションでよく出てくる用語に「フロントエンド」と「バックエンド」があります。フロントエンドはバックエンドに処理を依頼して、その処理結果を表示する役割を担ってます。バックエンドはフロントエンドからの依頼に応じた処理を行い、処理結果をフロントエンドに返してあげます。
バックエンドは処理するにあたって、データベースなどのデータ群により詳しいデータの問い合わせをしたり、データベースから取得したデータで計算をしてデータベースを更新したりします。
早速プログラムを書いてみよう!と思ったのですが、いろんな人たちのサイトはJavaScriptが複雑だったり、処理が詳しく書いてなかったりして、よくわからなかったんです。私はJavaScriptが得意ではありません。かといって、自力でプログラムできるわけもなく…わからないメソッドを調べるためにGoogle Apps ScriptのReference眺めていたら…ソースコードがあるじゃありませんか!

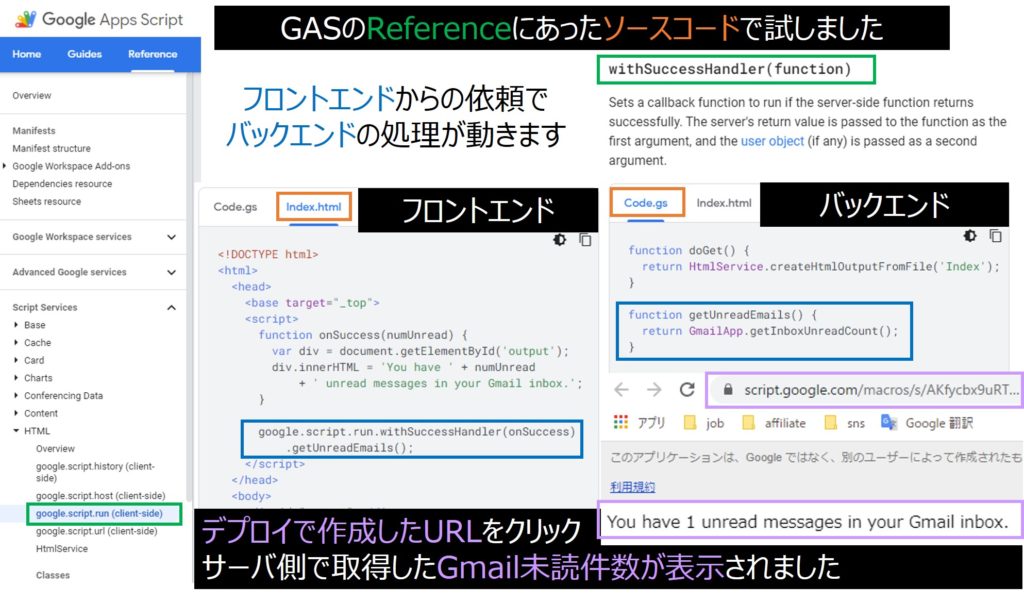
GASのReferenceはこちらです。google.script.run.withSuccessHandlerってなんだろう?という感じでReference見ていたんですけど、ここにフロントエンド(index.html)とバックエンド(code.gs)のソースがあったんです!
処理の内容としては、Gmailの未読件数を取得する、というもので、とてもシンプル!JavaScriptがHTMLの中にありますけど、複雑さはない!とりあえず、コピペして動かしてみました。
デプロイについてはこの記事では割愛しちゃいますけど、動きました!デプロイで作成したURLをクリックしたら、Gmailの未読件数が含まれた文字列が表示されました。こんなに簡単にWebアプリケーションが作れるなんて…感動。
今回私がやったやり方はシステム開発経験がある程度ないと、自分で進められないかもしれませんが、システム開発経験がある程度ある人なら、Google Apps ScriptのReferenceを見てみるのはお勧めだな、と感じました。
玄人のシステム開発者なら、まずはReferenceを見るのかもしれませんが…私は玄人ではないので。なんちゃってシステム開発者なので、改めてReferenceの偉大さを学んだのでした(笑)
最後に…GASのWebアプリケーションを調べていて、私が特に参考になったサイトを紹介しておきます。全体像については、いつも隣にITのお仕事というサイトがよかったです。デプロイについては、webird-programming.techというサイトがよかったです。






